Choose The Correct Html Tag For Largest Heading
Holbox
Mar 18, 2025 · 7 min read

Table of Contents
Choose the Correct HTML Tag for the Largest Heading: A Comprehensive Guide
Choosing the right HTML tag for headings might seem trivial, but it significantly impacts your website's SEO, accessibility, and overall user experience. This comprehensive guide dives deep into understanding the hierarchy of HTML heading tags (H1-H6), explaining which one to use for the largest heading and why proper heading structure is crucial for both search engines and your visitors.
Understanding HTML Heading Tags (H1-H6)
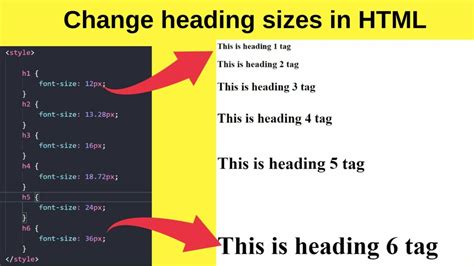
HTML provides six heading tags, ranging from <h1> to <h6>. Each tag represents a level in the page's hierarchical structure. Think of it as an outline for your content:
<h1>: The main heading, the most important title on the page. It should be used only once per page.<h2>: Subheadings under the<h1>, indicating major sections within the main topic.<h3>: Subheadings under<h2>, further breaking down the content.<h4>,<h5>,<h6>: Used for increasingly smaller subheadings, creating a clear hierarchy within the sections.
Therefore, the correct HTML tag for the largest heading is <h1>.
Why <h1> is the Only Choice for the Main Heading
Using <h1> for your main heading is not merely a stylistic choice; it's a fundamental aspect of semantic HTML and SEO best practices. Here's why:
-
Semantic Meaning: The
<h1>tag explicitly tells search engines and screen readers that this is the most important piece of content on the page. It conveys the central theme, providing context for everything that follows. -
SEO Benefits: Search engines use heading tags to understand the page's structure and content. A well-structured page with appropriate heading tags improves your chances of ranking higher in search results. Using
<h1>correctly signals the page's main topic to search engine crawlers, impacting your website's SEO positively. Think of it as telling Google exactly what your page is about. -
Accessibility: Screen readers rely on heading tags to navigate web pages. Proper use of headings helps visually impaired users understand the page's structure and quickly locate information. Using
<h1>correctly ensures the main heading is clearly identified, promoting accessibility. -
User Experience: A clear heading hierarchy enhances readability and user experience. Users can easily scan the page, understanding the content's organization at a glance. A well-structured page is more engaging and user-friendly. The
<h1>acts as an anchor, visually indicating the main topic. -
Avoidance of Duplicate H1s: Having multiple
<h1>tags on a single page is a major SEO mistake. Search engines will struggle to understand the page's focus, potentially harming your rankings. Sticking to a single<h1>ensures a clear and consistent message.
Common Mistakes to Avoid When Using Heading Tags
Several common errors can undermine the effectiveness of your heading structure:
-
Using multiple
<h1>tags: This is a serious error and should be avoided at all costs. It confuses both search engines and users, diluting the importance of your main heading. -
Skipping
<h1>: Failing to use a<h1>tag weakens your page's SEO and accessibility. It deprives your content of a clear main heading, leading to a disorganized and confusing structure. -
Incorrect Heading Order: Using
<h3>before<h2>or any other illogical order disrupts the hierarchical flow of information. Search engines and screen readers struggle to interpret the content's structure, negatively impacting your SEO and accessibility. -
Overusing
<h1>for stylistic purposes: Don't just make text large using CSS; use<h1>only for the most important title on the page. Misusing heading tags for visual styling defeats their semantic purpose. -
Ignoring Heading Tags Altogether: Some websites lack any heading structure, making the content difficult to read and understand for both users and search engines. Proper use of headings is essential for SEO, accessibility, and user experience.
Best Practices for Using Heading Tags
-
Start with
<h1>: Always begin with a single<h1>tag for the most important heading on the page. This is the foundation of your page's structure. -
Follow a Logical Hierarchy: Use
<h2>for major sections,<h3>for subsections within those sections, and so on. Maintain a consistent and logical progression of headings. -
Keep it Concise and Descriptive: Headings should clearly and concisely reflect the content of the section. Use keywords relevant to your page's topic, but avoid keyword stuffing.
-
Use Heading Tags for Navigation: Heading tags contribute to the overall navigation and accessibility of your website. They help users quickly scan and find the information they need.
-
Regularly Review and Update: As your content evolves, revisit your heading structure to ensure it remains accurate and reflects the current organization of your page.
Heading Tags and SEO: A Deeper Dive
The use of heading tags is a cornerstone of on-page SEO. Search engines use them to understand your content's structure and relevance to search queries. Here's how headings affect your SEO performance:
-
Keyword Relevance: Incorporate relevant keywords into your headings, naturally and strategically. This helps search engines understand the topic of your page and its sections. However, avoid keyword stuffing—focus on readability and natural language.
-
Content Structure: A well-defined heading structure improves the crawlability and indexability of your website. Search engines can easily navigate your content, leading to better indexing and ranking.
-
User Engagement: Clear and concise headings improve user engagement by facilitating quick scanning and comprehension. Higher user engagement signals to search engines that your content is valuable and relevant.
-
Improved Click-Through Rates (CTR): Compelling and descriptive headings in search engine results pages (SERPs) can increase your click-through rates, driving more traffic to your website.
-
Schema Markup: Consider using schema markup to further enhance the SEO benefits of your headings. Schema markup helps search engines better understand the context and meaning of your headings.
Heading Tags and Accessibility: Ensuring Inclusivity
Accessible web design is paramount. Heading tags play a critical role in creating accessible websites for users with disabilities, particularly those using screen readers:
-
Screen Reader Navigation: Screen readers rely on heading tags to provide users with an outline of the page. Proper heading structure allows screen reader users to navigate efficiently and access information effortlessly.
-
Improved Understanding: A logical heading structure aids understanding for users with cognitive disabilities, enabling them to process information more easily.
-
Keyboard Navigation: Users who navigate websites using only their keyboard depend on heading tags to access different sections of the page.
-
Compliance with WCAG: Following heading tag best practices helps ensure your website complies with Web Content Accessibility Guidelines (WCAG), promoting inclusivity and equal access for all users.
Examples of Correct Heading Usage
Let's illustrate with examples:
Example 1: A Blog Post
Choosing the Right HTML Heading Tags
Understanding the Hierarchy
H1: The Main Heading
H2-H6: Subheadings
SEO Benefits of Proper Heading Structure
Keyword Relevance
Improved Crawlability
Accessibility and Heading Tags
Screen Reader Compatibility
WCAG Compliance
Example 2: A Product Page
Amazing Widget X
Product Features
High-Quality Materials
Advanced Technology
Technical Specifications
Dimensions
Weight
Customer Reviews
Conclusion: Mastering Heading Tags for Success
Mastering HTML heading tags is essential for building a successful website. The correct use of <h1> for your main heading, along with a logical hierarchy of subsequent headings, improves SEO, accessibility, and overall user experience. By adhering to best practices and avoiding common mistakes, you can create a website that ranks well in search results, is easily accessible to all users, and provides a positive experience for everyone. Remember, the seemingly small details, like proper heading structure, can make a significant difference in your website's overall success. Pay attention to detail and reap the rewards of a well-structured website!
Latest Posts
Latest Posts
-
A Set Of Bivariate Data Was Used To Create
Mar 18, 2025
-
What Is The Product Of This Reaction
Mar 18, 2025
-
Record The Entry To Close The Dividends Account
Mar 18, 2025
-
Which Of The Following Best Describes The Operational Period Briefing
Mar 18, 2025
-
The Second Largest Number Of Pacs Are Those Associated With
Mar 18, 2025
Related Post
Thank you for visiting our website which covers about Choose The Correct Html Tag For Largest Heading . We hope the information provided has been useful to you. Feel free to contact us if you have any questions or need further assistance. See you next time and don't miss to bookmark.
